Workflow functions
The functions available in the Knock workflow builder and how they work.
Overview
In this guide we'll talk about the different functions available to you when building workflows in Knock.
At a high-level, a function is a step in a workflow that does something to the data being passed in your notify call. You can use functions by entering the workflow builder and adding function steps to the canvas.
Today we support three functions: batch, delay, and throttle.
How the Knock notification engine works
As you start to dig into workflow functions, it's helpful to understand the basics of what happens in Knock when you trigger a workflow.
When Knock receives a workflow trigger (like the one below) for one of your workflows, it will produce a workflow run for each recipient you send in your workflow trigger.
In the example above we've included three recipients, so our workflow trigger will produce three separate workflow runs. Keep this in mind when you're thinking about how to use functions in your workflow run.
In the Knock dashboard, go to the Developers page, click Logs, and then find the API call that triggered your workflow. Select it, then click the Workflow runs tab to see each of the workflow runs produced by your workflow trigger. You can click into each one to see the step-by-step execution of that workflow run.
Batch
A batch function collects notifications that have to do with the same subject, so you can send fewer notifications to your users.
Batch functions are helpful when a recipient needs to be notified about a lot of activity happening at once, but doesn't need a notification for every single activity within the batch. Commenting is a common use case. If a user leaves ten comments in a page in fifteen minutes, you don't want to send the user ten separate notifications. You want to send them one notification about the ten comments they just received.
Here's a step-by-step breakdown of how a batch function works:
- When a given per-recipient workflow run hits a batch step, the batch function will stay open for an interval of time provided by you (the batch window).
- While that interval is open, the batch function aggregates any additional incoming triggers for that recipient. If a batch key is provided in your batch step, the incoming triggers for that recipient will be will be grouped into separate batches based on batch key.
- Any aggregated workflow triggers are appended to a group of batch workflow variables that you can use to format your notifications. You can read more in the "using batch variables" section of this guide.
- When the batch window interval closes, the workflow continues to the next step, with the data collected in the batch.
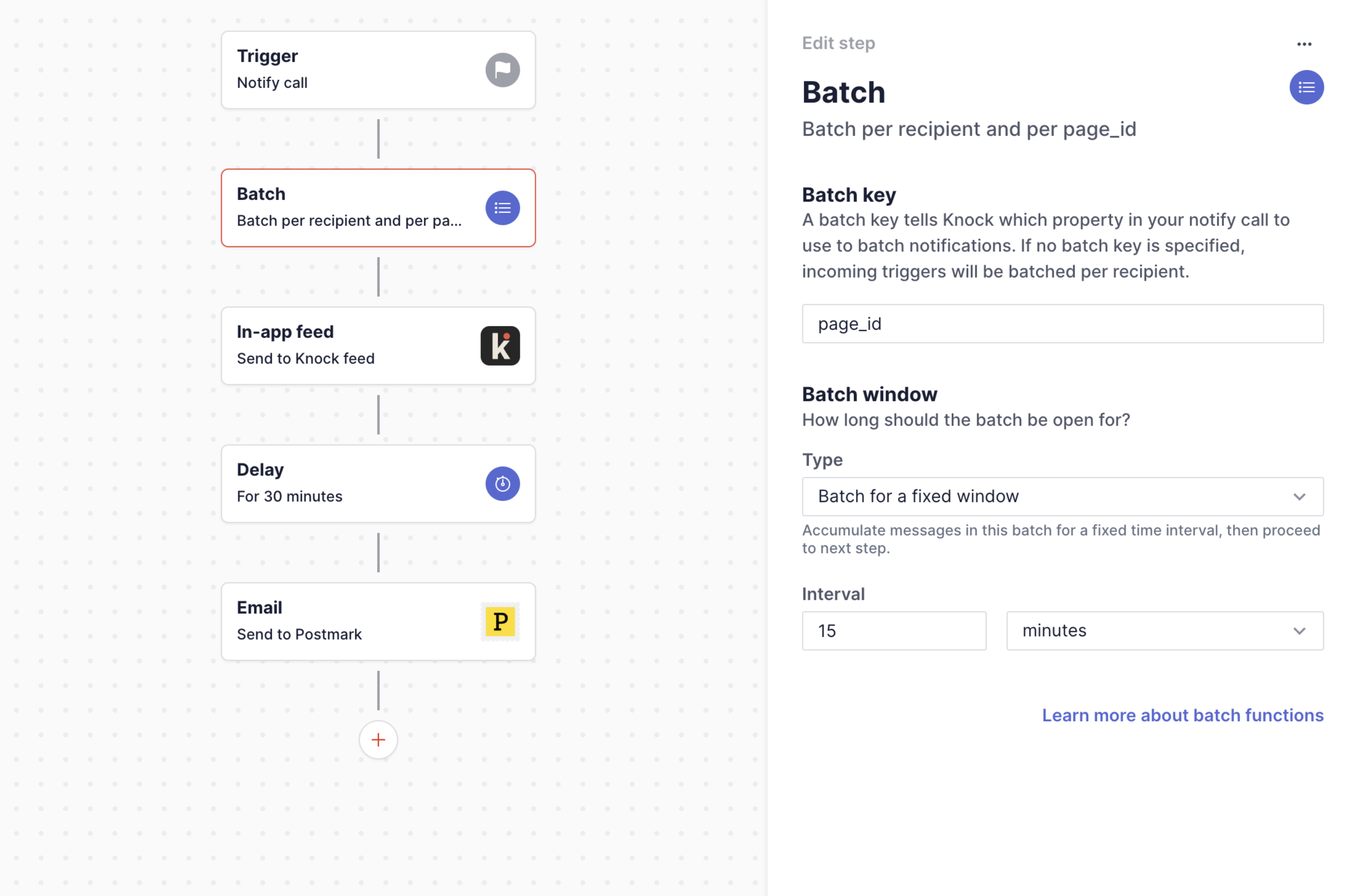
In the example below, the batch key is page_id, meaning notifications will be batched according to the page_id on which they are left. Remember that this takes place for each recipient sent to the workflow.

Selecting a batch key
A batch function always batches incoming notifications per recipient. If you do not provide a batch key, your batch function will just batch per recipient. If you do provide a batch key, your batch function will batch by recipient and then by your batch key. A batch key resolves to a value in your data payload by which to group incoming notifications.
recipient_id. When a batch key is provided, it batches on a key of concat(recipient_id, batch_key).As an example, in a document editing app where a recipient is receiving notifications about activity across different pages, you can provide a batch key of page_id and the user will receive different batch notifications about each page that was included in the batch.
Here's a detailed walkthrough of how this example might work in practice:
- You have a
new-commentworkflow that includes a batch step. - You send six notify calls to that workflow: three about
page Aand three aboutpage B. The notify calls are all for the same recipient Elmo. - If your batch step does not have a batch key, Elmo will receive a batched notification about six activities.
- If your batch step includes a batch key of
page_id, Elmo will receive two notifications: one for the three activities aboutpage Aand one for the three activities aboutpage B.
Setting the batch window
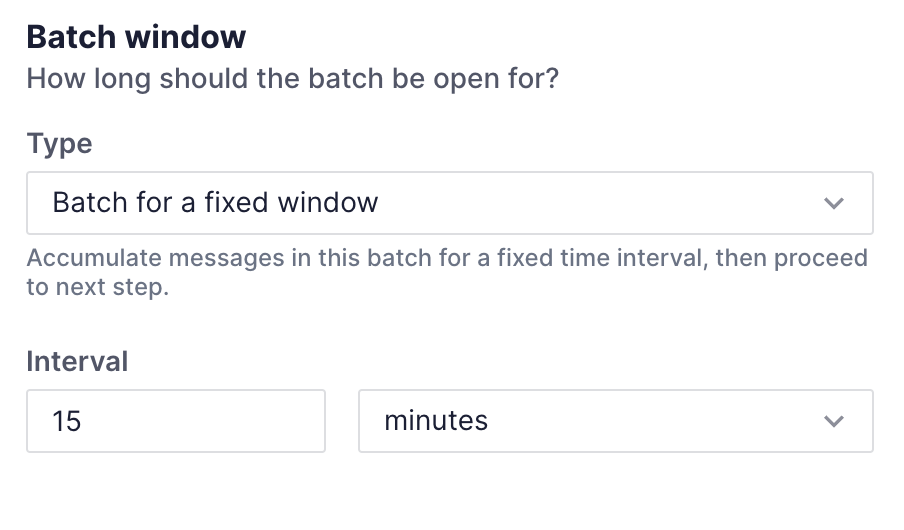
The batch window can be a set duration (e.g. 30 minutes for each batch), or it can be a dynamic window.
The "batch for a fixed window" option waits for an interval of time (provided by you in the workflow editor) and then proceeds to the next step.

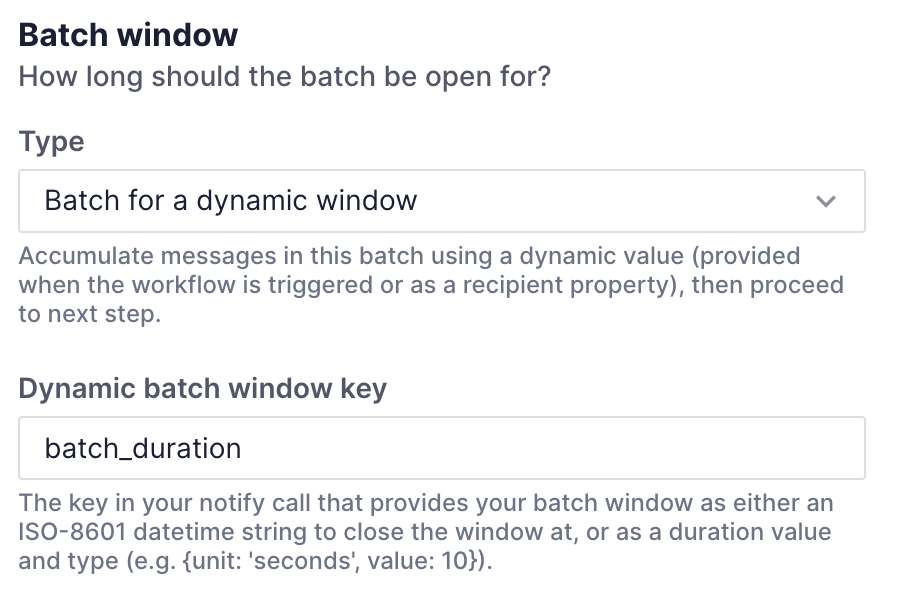
This fixed interval is useful for most batching functions, however if you want to set when your batch window will close dynamically, you can use the "batch for a dynamic window" option.

The "batch for a dynamic window" option waits for an interval of time provided by you in the data of your notify call under a key you set when you create your workflow.
The key you specify in the workflow editor can be dot-delimited (nested.path.to.window) to reach nested attributes.
When this workflow step runs, Knock will use this value to set when your batch window will close.
This value can be either an ISO-8601 timestamp (e.g. 2022-05-04T20:34:07Z),
or it can be a relative duration in the following format:
Using batch variables
Another important aspect of batch functions is that they generate state that can be used in your templates. Let's continue the commenting example we used above. In this scenario, we'll want different copy in our notification for when a batch includes one item ("Jane left a comment") v. when a batch includes more than one item ("Jane left n comments").
We can address use cases like this by referencing the total_activities variable within our workflow.
Here's an example of a message template that uses this variable to determine what type of copy to use:
Here's a list of the variables that you can use to work with batch-related state.
total_activities. The number of activities included within the batch. (An example: In the notification "Dennis Nedry left 8 comments for you", thetotal_activitiescount equals eight).total_actors. The number of unique actors that triggered activities included within the batch. (An example: In the notification "Dennis Nedry and two others left comments for you", thetotal_actorscount equals three, Dennis plus the two others you mentioned in the notification).activities. A list of up to ten of the activity objects included within the batch, where each activity equals the state sent across in your notify call. Theactivitiesvariable lists the first ten activity objects added to the batch. Each activity includes any data properties you sent along in the notify call, as well as any user properties for your actor and recipient(s). You can use the activities variable to create templates like this:actors. A list of up to ten of the unique actors included within the batch, where each actor is a user object with the properties available on your Knock user schema. Theactorsvariable lists the first ten actors added to the batch.
Using workflow cancellation with batches
If you want to remove an item from a batch (example: a user deletes a comment), you can use our workflow cancellation API to cancel a batched item, thereby removing it from the batch.
Delay
A delay function does just what it sounds like: it delays the execution of the workflow for some amount of time, then proceeds to the next step. There are two types of delays we support in Knock today: "wait for set interval" and "wait until timestamp".
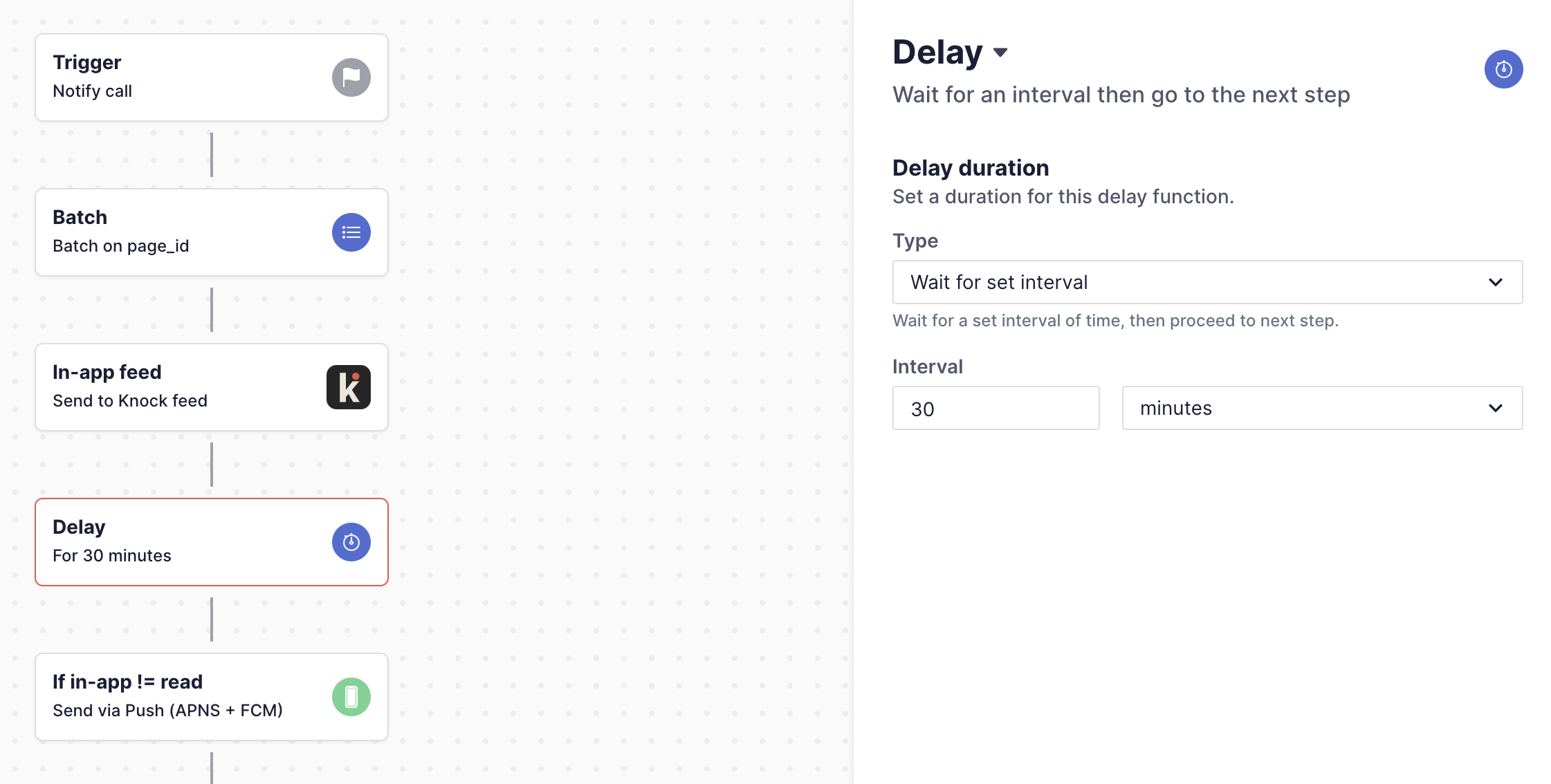
Wait for set interval
The "wait for set interval" delay type waits for an interval of time (provided by you in the workflow editor) and then proceeds to the next step.
Set interval delay functions are helpful for the following use cases:
- Check to see if a user's seen or read an in-app message before sending an email
- Remind a user about a pending invite they haven't accepted

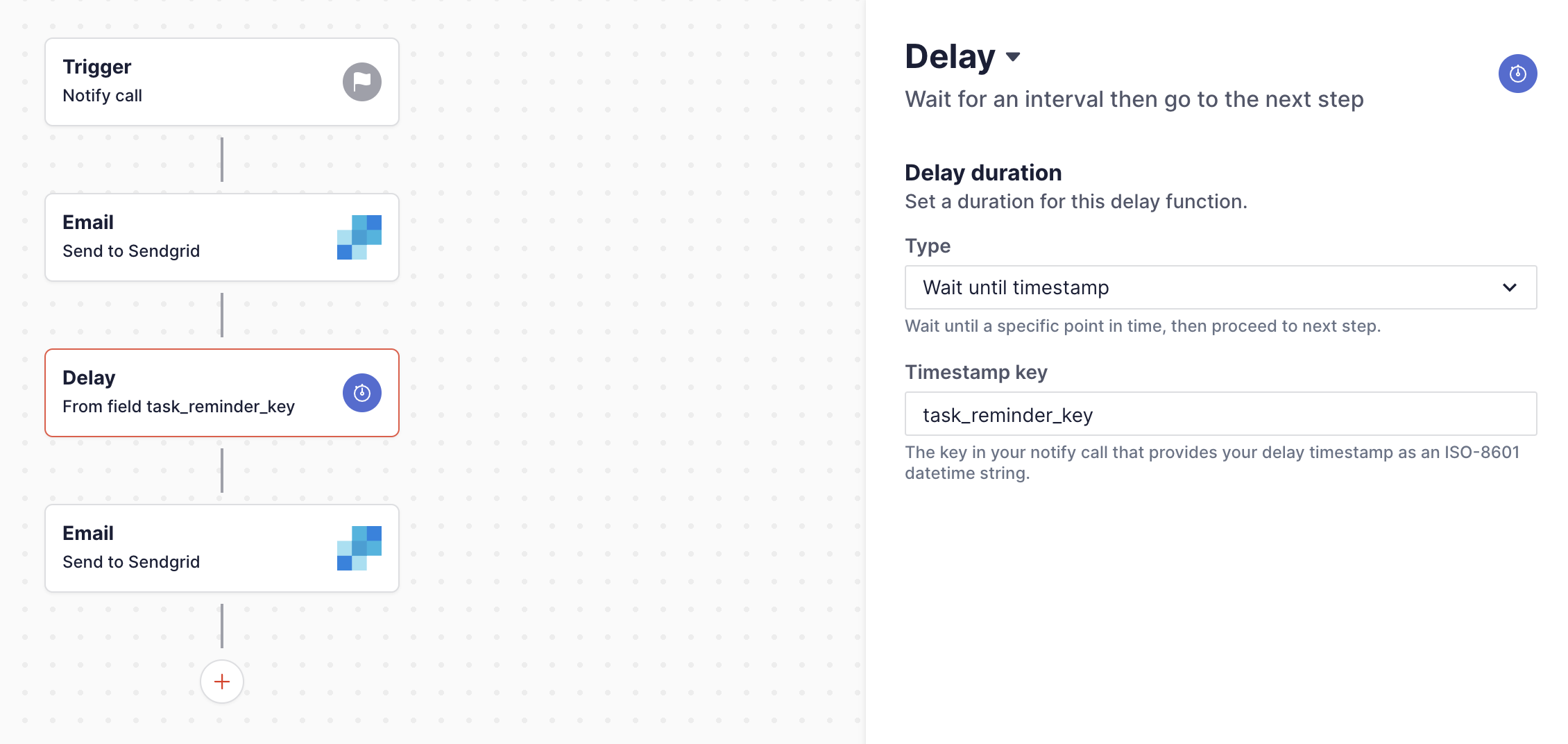
Wait until timestamp
The "wait until timestamp" delay type waits until a specific point in time provided by you in the data of your notify call, then proceeds to the next step.
Timestamp-based delays are helpful for reminders about resources in your product that need to be completed or addressed by a specific point in time. As an example, if a user has a task that's due three days from now and you want to remind them 24 hours before it's due, you can set a timestamp delay for the task's due date minus 24 hours.

Using workflow cancellation with delays
In cases where you're waiting to see if a user will complete an action before sending a notification, you can use our workflow cancellation API to ensure a user doesn't receive an unnecessary reminder.
If the user completes the action you were going to remind them about, cancel the workflow to keep any additional notifications from being sent.